Browse Source
框架,监测预警首页,列表页,表单页
100 changed files with 1820 additions and 66 deletions
+ 2
- 1
.eslintrc.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 82
- 33
package-lock.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 0
package.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
src/assets/img/common/lb_rq.png

BIN
src/assets/img/common/tags-close.png

BIN
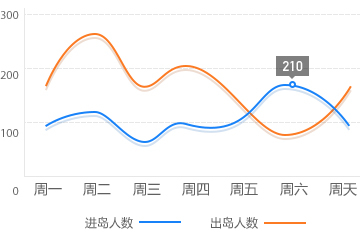
src/assets/img/demo/index-trend.jpg

BIN
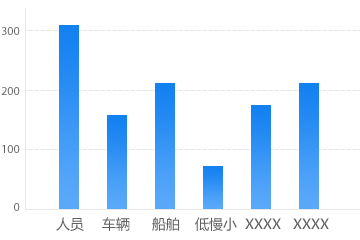
src/assets/img/demo/statistic_echart.jpg

BIN
src/assets/img/index/sy_appsj.png

BIN
src/assets/img/index/sy_cb.png

BIN
src/assets/img/index/sy_cbyj.png

BIN
src/assets/img/index/sy_cdsq.png

BIN
src/assets/img/index/sy_cdzk.png

BIN
src/assets/img/index/sy_cl.png

BIN
src/assets/img/index/sy_clyj.png

BIN
src/assets/img/index/sy_dw.png

BIN
src/assets/img/index/sy_dxm.png

BIN
src/assets/img/index/sy_dxmyj.png

BIN
src/assets/img/index/sy_fdsx.png

BIN
src/assets/img/index/sy_fgx.png

BIN
src/assets/img/index/sy_gd.png

BIN
src/assets/img/index/sy_gzpt.png

BIN
src/assets/img/index/sy_gzsj.png

BIN
src/assets/img/index/sy_kpsq_l.png

BIN
src/assets/img/index/sy_kpsq_r.png

BIN
src/assets/img/index/sy_kpzk_l.png

BIN
src/assets/img/index/sy_kpzk_r.png

BIN
src/assets/img/index/sy_map_dtgj_n.png

BIN
src/assets/img/index/sy_map_dtgj_s.png

BIN
src/assets/img/index/sy_map_gis_n.png

BIN
src/assets/img/index/sy_map_gis_s.png

BIN
src/assets/img/index/sy_map_jstx_n.png

BIN
src/assets/img/index/sy_map_jstx_s.png

BIN
src/assets/img/index/sy_map_sck_n.png

BIN
src/assets/img/index/sy_map_sck_s.png

BIN
src/assets/img/index/sy_map_sjz_n.png

BIN
src/assets/img/index/sy_map_sjz_s.png

BIN
src/assets/img/index/sy_map_ssj_n.png

BIN
src/assets/img/index/sy_map_ssj_s.png

BIN
src/assets/img/index/sy_map_ztjcyj_n.png

BIN
src/assets/img/index/sy_map_ztjcyj_s.png

BIN
src/assets/img/index/sy_ry.png

BIN
src/assets/img/index/sy_ryyj.png

BIN
src/assets/img/index/sy_sq.png

BIN
src/assets/img/index/sy_ss.png

BIN
src/assets/img/index/sy_sxsj.png

BIN
src/assets/img/index/sy_xl.png

BIN
src/assets/img/nav/nav_fh_n.png

BIN
src/assets/img/nav/nav_fxyp_n.png

BIN
src/assets/img/nav/nav_fxyp_s.png

BIN
src/assets/img/nav/nav_fzsgzt_n.png

BIN
src/assets/img/nav/nav_fzsgzt_s.png

BIN
src/assets/img/nav/nav_gd_n.png

BIN
src/assets/img/nav/nav_gg.png

BIN
src/assets/img/nav/nav_jcsj_n.png

BIN
src/assets/img/nav/nav_jcsj_s.png

BIN
src/assets/img/nav/nav_jcyj_n.png

BIN
src/assets/img/nav/nav_jcyj_s.png

BIN
src/assets/img/nav/nav_jczj_n.png

BIN
src/assets/img/nav/nav_jczj_s.png

BIN
src/assets/img/nav/nav_logo.png

BIN
src/assets/img/nav/nav_sq.png

BIN
src/assets/img/nav/nav_sy_n.png

BIN
src/assets/img/nav/nav_sy_s.png

BIN
src/assets/img/nav/nav_tx_n.png

BIN
src/assets/img/nav/nav_tz.png

BIN
src/assets/img/nav/nav_xnpg_n.png

BIN
src/assets/img/nav/nav_xnpg_s.png

BIN
src/assets/img/nav/nav_xtgl_n.png

BIN
src/assets/img/nav/nav_xtgl_s.png

BIN
src/assets/img/nav/nav_zhdd_n.png

BIN
src/assets/img/nav/nav_zhdd_s.png

BIN
src/assets/img/nav/nav_zk.png

BIN
src/assets/img/nav/nav_znyw_n.png

BIN
src/assets/img/nav/nav_znyw_s.png

BIN
src/assets/img/nav/sy_grxx.png

BIN
src/assets/img/nav/sy_tc.png

BIN
src/assets/img/nav/sy_xgmm.png

BIN
src/assets/img/sidebar/leftbar_cdsqyy.png

BIN
src/assets/img/sidebar/leftbar_cdzkyy.png

BIN
src/assets/img/sidebar/leftbar_jcyj.png

BIN
src/assets/img/sidebar/leftbar_sq.png

BIN
src/assets/img/sidebar/leftbar_xsgzdd.png

BIN
src/assets/img/sidebar/leftbar_xshcl.png

BIN
src/assets/img/sidebar/leftbar_xshj.png

BIN
src/assets/img/sidebar/leftbar_xskcgj.png

BIN
src/assets/img/sidebar/leftbar_xslb.png

BIN
src/assets/img/sidebar/leftbar_xsyp.png

BIN
src/assets/img/sidebar/leftbar_zhtsfx.png

BIN
src/assets/img/sidebar/leftbar_zk.png

+ 2
- 0
src/assets/scss/aui.scss
|
||
|
||
|
||
|
||
|
||
|
||
File diff suppressed because it is too large
+ 1475
- 0
src/assets/scss/smp.scss
+ 22
- 8
src/components/smp-card.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 28
- 2
src/components/smp-img-text.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 25
- 3
src/components/smp-list-time.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 38
- 4
src/components/smp-map/smp-map-func.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 56
- 3
src/components/smp-map/smp-map-search.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 72
- 0
src/components/smp-mini-table.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 9
- 6
src/components/smp-page-left.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 8
- 6
src/components/smp-page-right.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||